Obrazek zapisany w postaci rastrowej można włączyć do dokumentu HTML znacznikiem
<img src="nazwa" alt="opis" height="wys" width="szer" />.
Konieczne zdroworozsądkowe minimum to <img src="nazwa" />,
lecz w XHTML obowiązkowe są atrybuty src i alt.
Argument nazwa ma zawierać adres
URI pliku graficznego. Większość współczesnych przeglądarek
potrafi odczytywać obrazy rastrowe przechowywane w plikach formatów:
gif, jpeg i png.
Umieszczając ilustrację w dokumencie musisz pamiętać, że będzie ona widoczna dopiero w jego sformatowanej postaci; sam plik źródłowy nie zawiera obrazka, tylko znacznik z adresem URI. Nic więc dziwnego, że obrazek trzeba dostarczyć jako oddzielny plik graficzny. Chcąc zrobić kopię dokumentu musisz w nowym miejscu umieścić wszystkie pliki — w tym wszystkie ilustracje — do których odwołujesz się względnymi adresami URI. Adresów bezwzględnych używaj tylko do obrazów pozyskiwanych z sieci, gdy zależy Ci na ich aktualnej wersji (np. zdjęcie satelitarne z układem chmur) lub gdy na skopiowanie nie pozwala rozmiar albo prawa autorskie. Nie pisz w ścieżce dostępu URI, że plik znajduje się na dyskietce: nikt inny nie ma Twojej dyskietki!
Jeżeli obrazek jest niedostępny (np. gdy plik o podanej nazwie nie istnieje
lub gdy przeglądarka nie wyświetla grafiki), w dokumencie pojawi się opis tekstowy.
Wstawiony do dokumentu obrazek jest traktowany identycznie,
jak znaki tekstu i inne elementy dokumentu,
np. tutaj ![]() jest elementem
wiersza w akapicie, zaś bezpośrednio poniżej jest jedynym elementem wycentrowanego bloku.
jest elementem
wiersza w akapicie, zaś bezpośrednio poniżej jest jedynym elementem wycentrowanego bloku.
Atrybuty width i height wymuszają rozmiary obrazka w dokumencie.
Ich wartości wys oraz szer podaje się w pikselach
lub w ułamkach szerokości dostępnej przestrzeni.
Wszystkie obrazki widoczne niżej pochodzą z tego samego pliku graficznego
i są odpowiednio przeskalowane przez przeglądarkę HTML.
| |
|
|
|
|
|
|
|
 |
 |
|
|
|
|
|
|
 |
 |
|
|
|
|
|
|
W następnym, ostatnim już przykładzie skalowania obrazek zajmuje zawsze 1/5 dostępnej szerokości.

Zgodnie z zaleceniami Konsorcjum WWW, rysunki wektorowe winny być umieszczane w dokumentach HTML w postaci ciągów poleceń rysowania. Przykładem takiego formatu, przeznaczonego specjalnie do współpracy z językiem XHTML, jest język SVG (Scalable Vector Graphics). Rzut oka na zamieszczoną niżej próbkę SVG pozwala stwierdzić, że dane przechowywane są znakowo za pomocą pewnego języka znaczników. Oprogramowanie umożliwiające oglądanie oraz interaktywną edycję takiej grafiki jest dziś już powszechnie dostępne.
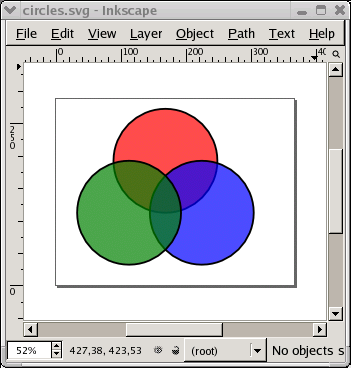
Ilustracje przedstawiają próbki kodu źródłowego SVG wraz z przykładami interpretacji. Pierwszy z nich ma postać zrzutu ekranowego działającej przeglądarki SVG.
Większość współcześnie dostępnych graficznych przeglądarek internetowych wyświetla rysunki SVG po zainstalowaniu dodatkowego modułu, a niektóre robią to nawet same. Dwa przykłady umieszczone poniżej poleceń angażują przeglądarkę używaną przez Czytelnika. Uzyskane efekty zależą więc od tego, jaka to jest przeglądarka i jak jest skonfigurowana.
 |
|
| Kod źródłowy rysunku SVG | Zrzut okna programu graficznego Inkscape z interpretacją rysunku SVG (oglądasz obraz rastrowy) |
| Interpretacja rysunku SVG pobranego z osobnego pliku (efekt będzie widoczny tylko w przeglądarkach obsługujących obiekty SVG) | Rysunki SVG mogą być umieszczane także bezpośrednio w pliku dokumentu. Efekt będzie widoczny tylko w przeglądarkach obsługujących bezpośrednie znakowanie SVG i tylko w dokumentach XML. Bieżący dokument ma nowocześniejszą wersję, w której jest to możliwe. |
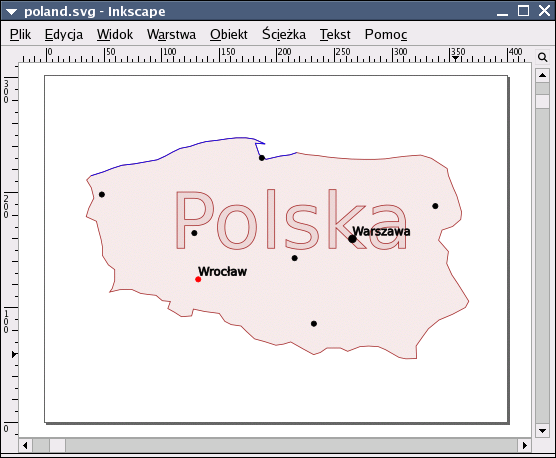
Jako poważny przykład zastosowań grafiki SVG niech posłuży następujący uproszczony kontur Polski (dane dotyczą współrzędnych geograficznych, ale przy odwzorowaniu na płaszczyznę traktowane są jako współrzędne kartezjańskie. Nie ma to nic wspólnego z prawdziwą kartografią, ale nie o nią w naszym przykładzie chodzi):
 |
|
| Kod źródłowy rysunku SVG | Zrzut okna programu graficznego Inkscape z interpretacją rysunku SVG (oglądasz obraz rastrowy) |
| Interpretacja rysunku SVG pobranego z osobnego pliku (efekt będzie widoczny tylko w przeglądarkach obsługujących obiekty SVG) | Rysunki SVG mogą być umieszczane także bezpośrednio w pliku dokumentu. Efekt będzie widoczny tylko w przeglądarkach obsługujących bezpośrednie znakowanie SVG i tylko w dokumentach XML. Bieżący dokument ma nowocześniejszą wersję, w której jest to możliwe. |
Materiały do tego rysunku pochodzą z witryny firmy GeoTechnologies. Tam też znaleźć można znacznie bardziej rozbudowane przykłady.
Obrazek umieszczony w dokumencie za pomocą omówionych wyżej poleceń jest traktowany równorzędnie ze zwyczajnymi znakami tekstu: można go ulokować w wierszu akapitu lub w wierszu wyeksponowanym. Czasem jednak chcemy, żeby tekst i obraz przeplatały się w dokumencie, wzajemnie się uzupełniając.

Tak jest na przykład w tym akapicie, któremu
z prawej strony towarzyszy wizerunek Księżyca. Efekt ten osiągnęliśmy,
umieszczając w znaczniku osadzającym obrazek dodatkową opcję align="right".
Znacznik zaś znajduje się w obszarze akapitu, któremu obrazek towarzyszy.
Przed końcem akapitu umieściliśmy dodatkowy znacznik końca wiersza (br)
z opcją clear="right", który zamyka fragment tekstu mającego opływać obrazek.

Zbliżony efekt uzyskaliśmy także w kolejnym akapicie. Tym razem jednak nasz
sympatyczny towarzysz pojawił się z lewej strony tekstu. Jak to się stało?
Podobnie jak w poprzednim przykładzie, tylko w opcji align elementu
img zamiast wartości "right" wpisaliśmy "left".
Tym razem fragment tekstu opływającego obraz został zamknięty poleceniem
końca wiersza z opcją clear="left" jeszcze przed końcem akapitu.
Powstały odstęp pionowy nie wynika z zakończenia akapitu, a tylko z narzuconego
wymagania synchronizacji obrazu i tekstu. Akapit skończy się dopiero po tym zdaniu.
Zaprezentowana wyżej technika ta jest dzisiaj przestarzała. Taki sam efekt uzyskamy korzystając z bardziej ogólnego mechanizmu stylów.
 Tak jest na przykład w tym akapicie, któremu z prawej strony towarzyszy wizerunek Księżyca.
Efekt ten osiągnęliśmy, nadając elementowi graficznemu odpowiedni styl
Tak jest na przykład w tym akapicie, któremu z prawej strony towarzyszy wizerunek Księżyca.
Efekt ten osiągnęliśmy, nadając elementowi graficznemu odpowiedni styl float: right.
Z kolei akapity mają nadany za pośrednictwem stylu clear: both zakaz
rozpoczynania się przed zakończeniem elementów współbieżnych z tekstem.
 Tak samo jest i w tym akapicie. Tym razem jednak nasz sympatyczny towarzysz
pojawił się z lewej strony tekstu. Jak to się stało?
Podobnie jak w poprzednim przykładzie, tylko w opcji stylu zamiast wartości
Tak samo jest i w tym akapicie. Tym razem jednak nasz sympatyczny towarzysz
pojawił się z lewej strony tekstu. Jak to się stało?
Podobnie jak w poprzednim przykładzie, tylko w opcji stylu zamiast wartości
float: right wpisaliśmy float: left.
Powstały odstęp pionowy wynika z zakończenia akapitu. Następny akapit nie rozpoczyna się od razu, tylko „czeka” na zakończenie obrazka.
Jak wspomniano na wstępie, z pojęciem ilustracji nie wiąże się
jednoznacznie jej graficzna zawartość. Należy spodziewać się tendencji do
ujednolicania zasad zamieszczania w dokumentach ilustracji multimedialnych.
Do ich obsługi służy niezwykle ogólny znacznik object. Jednym
z jego możliwych zastosowań jest osadzanie ilustracji pochodzących z plików
grafiki rastrowej (a także grafiki wektorowej, co uważni czytelnicy zapewne
już dostrzegli), co sprawia, że element img staje się zbędny.
Ilustracją może być też „zwykły” tekst, sformatowany lub nie. Dwa najbliższe przykłady ukazują ramki informacyjne, których zawartość jest pobierana z osobnego pliku źródłowego zawierającego dokument sformatowany.
Wydzielone ramki z tekstem objaśniającym
lub infografiką można realizować m.in. za pomocą wspomnianego już elementu object.
Do wykonania składu niezbędne są następujące
informacje: nazwa pliku z zawartością ramki (atrybut data),
jego typ MIME (atrybut type)
i rozmiar ramki (atrybuty width i height).
Innymi szczegółowymi właściwościami warto zarządzać z poziomu stylów.
Mimo że zademonstrowane techniki służą głównie obsłudze multimediów
w dokumentach elektronicznych, mogą także przyczynić się do ujednolicenia
formy i zwiększenia przejrzystości dokumentów technicznych nie korzystających
z multimedialnych form przekazu. Idea traktowania dokumentów jako części
składowej dokumentów wyższego rzędu bywa użyteczna w wielu sytuacjach,
niekoniecznie związanych z konkretnym językiem znakowania.
Podobne możliwości wstawiania tekstu sformatowanego umieszczonego w zewnętrznym dokumencie
dawał element znakowania o nazwie iframe. Występował on w kilku przejściowych wersjach
języka HTML, z wersji najnowszych został już usunięty.
Dalsze możliwości wpływania na wygląd ilustracji wiążą się z wykorzystaniem składników stylów, dotyczących prezentacji elementów blokowych.
W poprzednich przykładach mieliśmy do czynienia z ramką informacyjną
przedstawiającą treść zewnętrznego dokumentu.
Nie zawsze jest to wygodne, zwłaszcza w dokumentach przeznaczonych przede wszystkim
do wydruku, a nie do prezentacji elektronicznej.
Kolejny przykład przedstawia ruchomą ramkę zawierającą blok pobrany
z bieżącego pliku źródłowego. Za pomocą samych znaczników HTML
nie da się osiągnąć takiego efektu; zresztą nie miałoby to większego sensu.
Tutaj przyjęto następujące rozwiązanie: treść ramki została ujęta w blok
ogólnego przeznaczenia (czyli <div …> … </div>),
z atrybutem klasy wskazującym na jego szczegółowe przeznaczenie (inforamka
).
Autora nie interesuje, jak ilustracja zostanie włączona do dokumentu;
pozostawił jedynie czytelną informację dla redaktora.
To redaktor podejmie ostateczną decyzję, czy ilustracje będą wyraźnie oddzielone
od tekstu (np. centrowane w obszarze między akapitami), czy raczej z nim zintegrowane
(np. przez opływanie). Tym razem zdecydował się na to drugie rozwiązanie. Pożądane właściwości
takich ilustracji opisał w ramach definicji stylu o nazwie inforamka przeznaczonego
wcześniej przez autora do znakowania ramek informacyjnych, którą z kolei umieścił
w sekcji opisu stylów w nagłówku bieżącego dokumentu.
Oczywiście ramka tego typu może zawierać nie tylko tekst, ale dowolne elementy formatowania. Z przyczyn związanych z logiką lepiej jednak będzie, jeżeli nie znajdą się w niej nagłówki rozdziałów ani innych części dokumentu. (Chociaż z drugiej strony łatwo wyobrazić sobie sensowne rozwiązanie graficzne, w którym wszystkie nagłówki „pływają” na marginesie.)
Podobne rozwiązanie powinno dotyczyć przypisów, lecz przedstawianymi tu środkami (HTML + CSS) nie da się go skutecznie zastosować wobec braku pojęć „stronicy” i „opływania w pionie”.
Jak widzieliśmy przed chwilą, tekst ciągły może być rozmieszczony obok ilustracji
i na ogół tego właśnie chcemy; możemy również tego zabronić — wtedy w razie
potrzeby powstanie pionowy odstęp ciągnący się aż do zakończenia ilustracji.
Niekiedy chcielibyśmy, by pewne elementy, na przykład nagłówki rozdziałów,
nigdy nie towarzyszyły ilustracjom, lecz by miały do dyspozycji cały dostępny obszar.
Oczywiście posługując się znacznikami <br clear="strona" />
możemy takie zachowanie wymusić, lecz praca sprowadza się wtedy do wstawiania dodatkowych znaczników
(po jednym przed każdym nagłówkiem), a tego nie lubimy. Pracując na poziomie stylów,
możemy elementowi nagłówka przypisać cechę stylu clear: strona;
efekt będzie ten sam. Jeżeli zrobimy to samo na poziomie arkusza stylów, to efekt będzie
się stosował do wszystkich wystąpień danego elementu (np. nagłówka). Rozwiązanie takie
zastosowano w bieżącej części opracowania. Sprawia ono, że ilustracje umieszczone w rozdziale
bieżącym na pewno zostaną umieszczone w dokumencie wcześniej, niż początek tytułu rozdziału następnego.
Każdą ilustrację — traktowaną jako komplet wzajemnie powiązanych
elementów graficznych i tekstowych — należy osadzać w sposób
przyjęty jednolicie w skali całego dokumentu, np. za pomocą znacznika
div ze wskazaniem klasy;
umożliwi nie tylko automatyzację rozmieszczenia ilustracji względem tekstu,
ale także ułatwi korzystanie z bardziej zaawansowanych funkcji formatowania,
takich jak nadawanie podpisów i numerowanie.