 |
 |
 |
 |
 |
 |
 |
 |
 |
The ideal is to be able to describe important classes of documents in terms of their components, without mentioning actual fonts or point sizes or details of spacing; a single style-independent document can then be set in many different styles.
(Najlepiej byłoby umieć opisywać ważne typy dokumentów w kategoriach ich części składowych, bez odwoływania się do konkretnych krojów i rozmiarów pisma, czy też do przestrzennego układu tekstu; taki niezależny od konkretnego stylu dokument będzie się dało przedstawiać za pomocą wielu różnych stylów.)
Donald E. Knuth, The TeXbook (1984), str. 203.Styl jest elementem sprzęgającym logiczny i prezentacyjny aspekt tworzenia dokumentu. Mówiąc wprost, jeżeli określamy pewien element tekstu jako tytuł rozdziału, inny jako „zwykły tekst”, inny jako cytat, a jeszcze inny jako podpis, to nic nie mówimy o jego wyglądzie, a tylko o jego roli w dokumencie. Z kolei umieszczenie tekstu na szczycie nowej strony i złożenie go pismem większym niż domyślnie stosowane w dokumencie wpłynie co prawda na wygląd, ale nie sprawi, że fragment ten stanie się tytułem rozdziału; o rozdziałach decyduje przecież autor, a o fontach redaktor i zecer. Używając stylów możemy te dwie rzeczy połączyć, nie naruszając zarazem ich odrębności.
Mówiąc obrazowo, możemy porównać budowę dokumentu do budowy domu. O jakości i trwałości konstrukcji przesądzają szkielet i instalacje, chociaż nie mają one żadnego wpływu na kolory ścian i kształty detali wykończeniowych (które z kolei będą miały duży wpływ na komfort użytkowania). Nikt rozsądny nie rozpoczyna budowy od malowania i montowania armatury — projekt szkieletu jest o wiele istotniejszy.
Praktyka nadawania wyglądu każdemu tytułowi rozdziału z osobna (np. przez samodzielnie ustalanie dla niego stopnia i kroju pisma, centrowania go itp.), tak samo jak każdemu cytatowi (np. przez wcięcie lewego marginesu akapitu i nieznaczne zmniejszenie stopnia pisma), podpisowi itp., mimo że rozpowszechniona, jest naganna. Przeformatowanie tak opisanego dokumentu będzie bardzo kłopotliwe. W edytorze wizualnym da się łatwo stworzyć tekst bez struktury, wyglądający stosunkowo poprawnie. Jednak konieczność wprowadzenia jakiejkolwiek zmiany będzie wymagała dużego nakładu pracy i skupionej uwagi, a i tak popełnimy przy tym wiele omyłek.
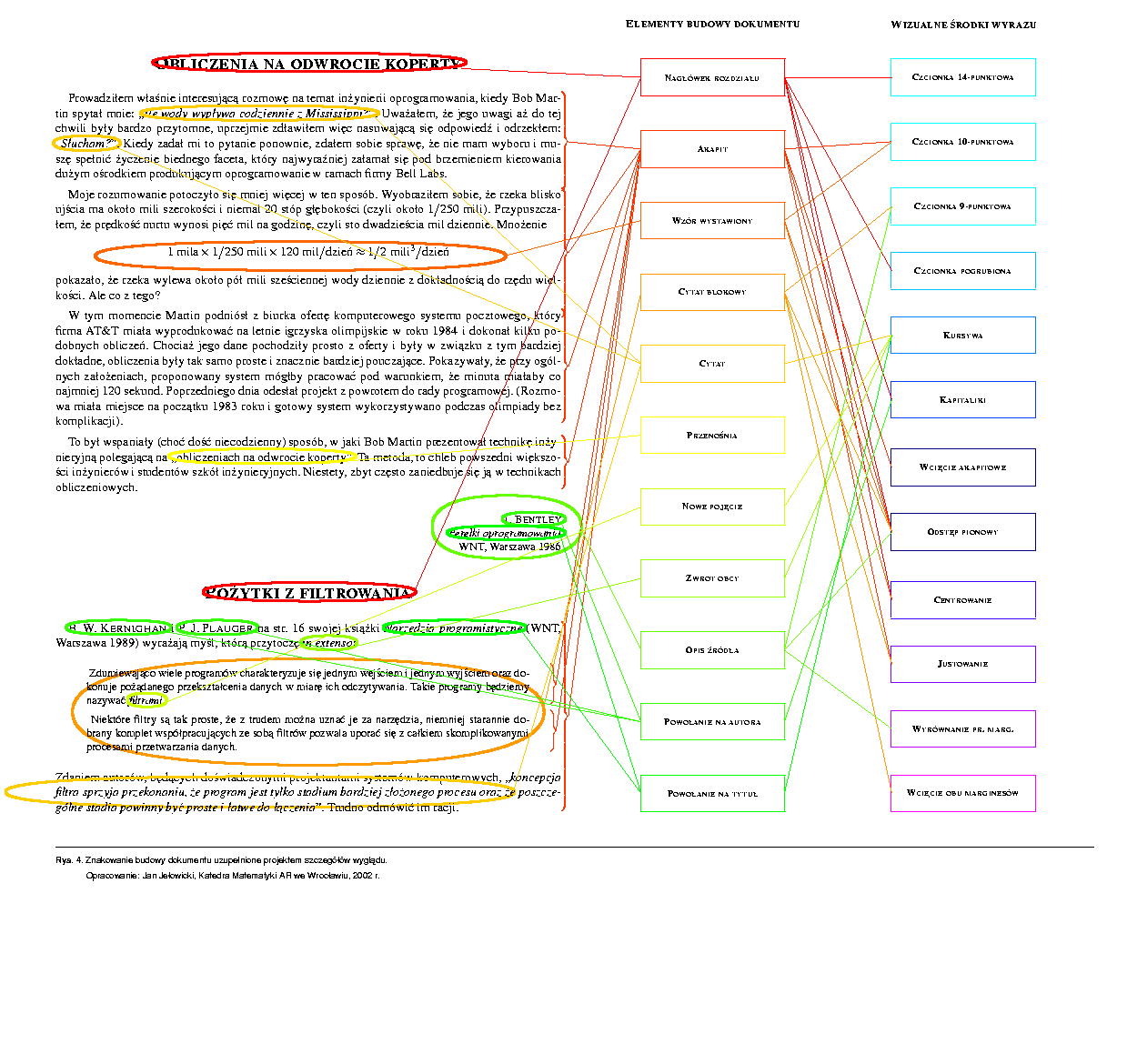
O jakości sformatowania dokumentu świadczy m.in. łatwość, z jaką można go przekształcić do dowolnej innej postaci, sensownie prezentującej tę samą treść. Najprostszym środkiem gwarantującym poprawne formatowanie jest oddzielenie procesu znakowania, nadającego rolę poszczególnym fragmentom dokumentu, od procesu definiowania stylów, określających szczegóły wyglądu jednakowo oznakowanych fragmentów. Każdy z wymienionych etapów redakcji może być prowadzony niezależnie od drugiego: w innym czasie, w innym miejscu, przez inną osobę.
Mówiąc ogólnie — prawie wszystko, co jest związane z wyglądem i sposobem prezentacji elementu. Więc przede wszystkim można sterować:
Style mogą zawierać także określenia dziesiątków innych parametrów.
Podstawowym zadaniem zestawu stylów jest dokładne określenie parametrów prezentacji. Ważną grupą tych parametrów są opisy stopnia pisma, rozmiarów bloków, szerokości odstępów i marginesów, wymiarów stron itp. Rozmiarów i odległości nie określa się „na oko”. Przy ich definiowaniu musimy posługiwać się odpowiednimi jednostkami miary. Przede wszystkim są to jednostki metryczne: centymetry (cm) i milimetry (mm). W użyciu są również cale (in; jeden cal to 2.54 cm). W typografii tradycyjną jednostką długości, używaną zwłaszcza do określania wielkości związanych z pismem, jest punkt typograficzny (pt). Jeden cal stanowi 72.27 pt. Jeden punkt równa się zatem ok. 0.351 milimetra. Wszystko to są jednostki bezwzględne (absolutne).
Odległości i rozmiary można wyrażać także w jednostkach względnych, zależnych od bieżącego rozmiaru pisma. Jednostkami takimi są: em (em, równa stopniowi pisma, a zarazem zwyczajowo akceptowanej szerokości wielkiej litery „M”; w tradycyjnej typografii znak ten kreślono na planie kwadratu) oraz ex (ex, jest to wysokość małej litery „x”).
W niektórych środowiskach (m.in związanych z językiem HTML oraz językami stylów) szerokość można wyrażać za pomocą wartości procentowych. Określają one ułamek dostępnej przestrzeni poziomej (np. szerokości tekstu na wydruku lub w oknie), jaka ma być zajęta przez odstęp, linię, rysunek lub tabelę.
Kod informacyjny przypisuje symbole numerom, lecz nie jest nośnikiem informacji o kształcie graficznym znaków przekazu. Informacja taka jest niezbędnym uzupełnieniem kodu informacyjnego. Bez jego użycia tekst (czy szerzej: dokument) można przechowywać i przesyłać, ale do jego prezentacji za każdym razem niezbędne jest użycie pewnego konkretnego zestawu znaków graficznych — czyli pisma drukarskiego. W systemach cyfrowych informacja o kształcie znaków znaków jest przechowywana za pośrednictwem fontu.
W powszechnym obiegu pojęcia pisma drukarskiego, czcionki i fontu bywają stosowanie zamiennie. Tym niemniej nie są to pojęcia równoważne. Pismo drukarskie jest abstrakcyjnym (tzn. rozpatrywanym w oderwaniu od nośnika) zestawem elementów graficznych reprezentujących znaki pisma. Termin „czcionka” wywodzi się z techniki drukarskiej i oznacza materialny nośnik pojedynczego znaku. Termin „font” ma genezę w typografii komputerowej i oznacza elektroniczny nośnik pełnego zestawu znaków danego pisma.
Przy prezentacji tekstów niesformatowanych decyzje co do zastosowanego pisma wynikają z konfiguracji oprogramowania (np. edytora). Przy prezentacji dokumentów sformatowanych użycie konkretnego zestawu pism powinno wynikać z zastosowania zestawu stylów.
Znajomość pism drukarskich, ich genezy, klasyfikacji i zasad stosowania jest domeną typografii, a nie informatyki. Za konieczną w tym miejscu uważam sygnalizację podstawowych zagadnień istotnych z punktu widzenia zarządzania stylami w dokumentach formatowanych. Nieco więcej materiałów o pismach, fontach, ich klasyfikacji i zasadach stosowania czytelnik znajdzie w osobnym rozdziale, a także w innych opracowaniach.
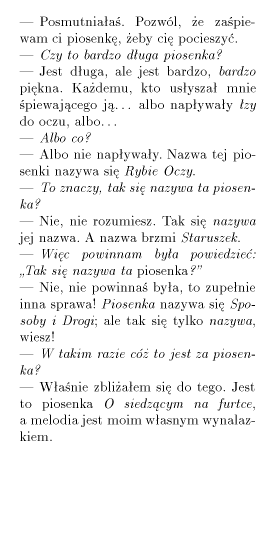
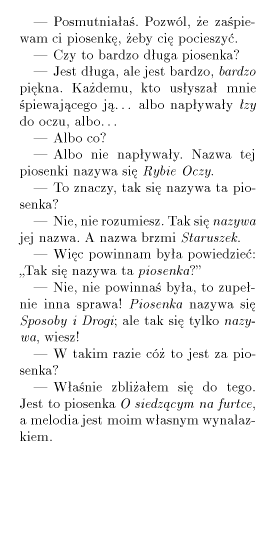
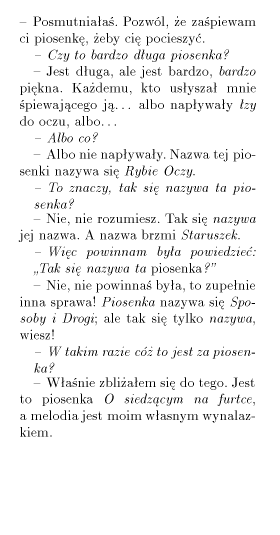
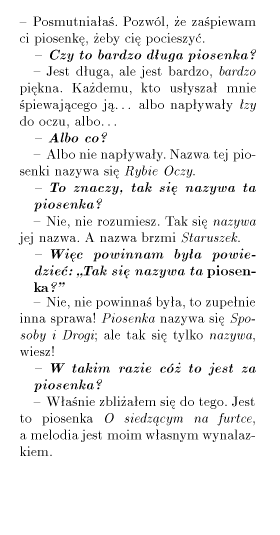
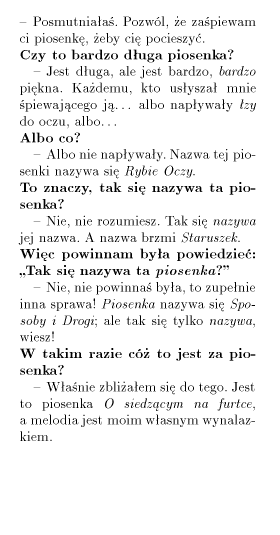
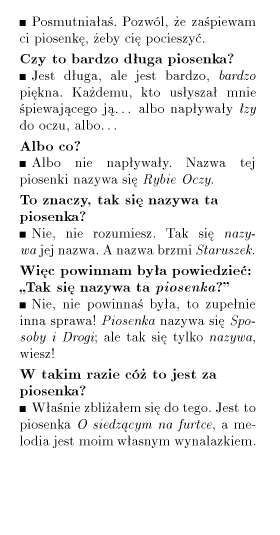
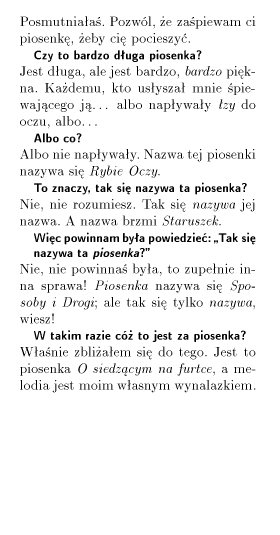
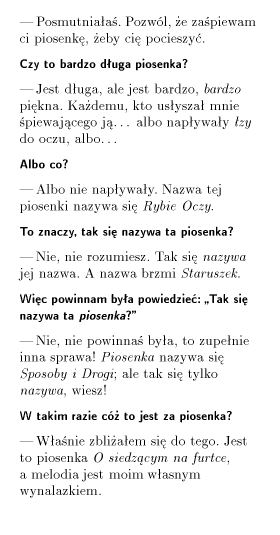
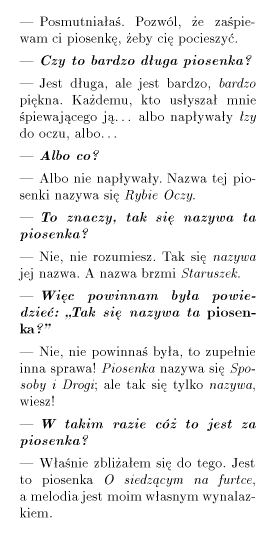
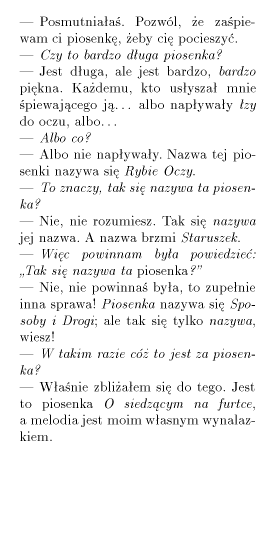
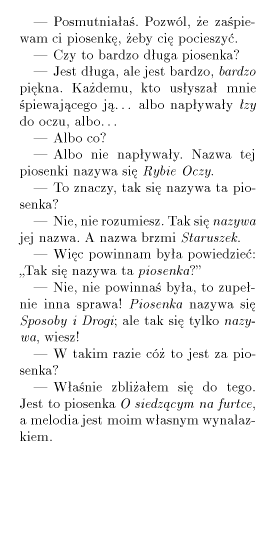
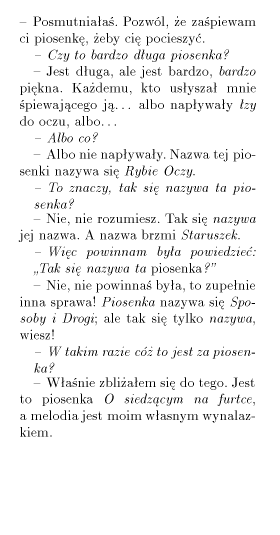
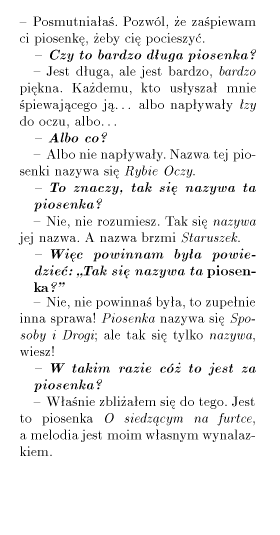
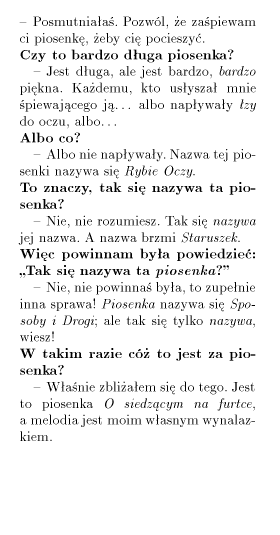
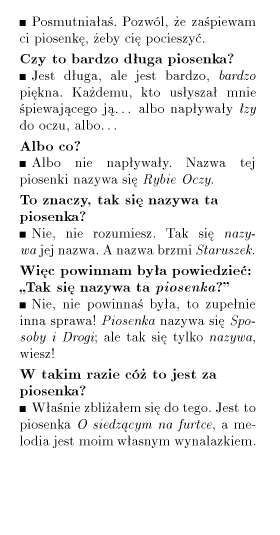
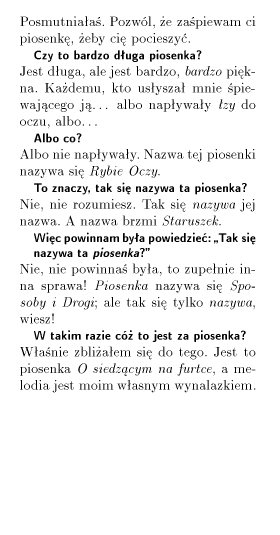
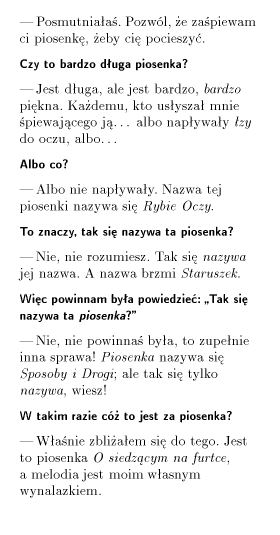
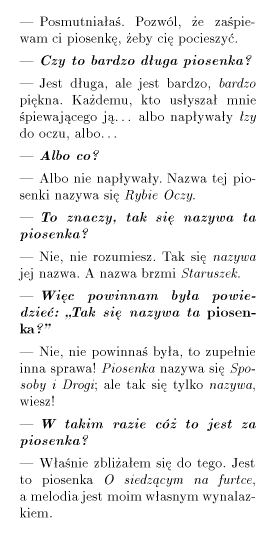
Przyjrzyjmy się teraz kilku przykładom sformatowania dialogu zaczerpniętego z książki Lewisa Carrolla O tym, co Alicja odkryła po drugiej stronie lustra.
 |
 |
 |
 |
 |
 |
 |
 |
 |
Przedstawione przykłady są wzorowane na sposobach prezentacji dialogów i wywiadów, jakie można znaleźć w starannie wydawanych polskich czasopismach i książkach. Wydawać by się mogło, że konieczność zmiany wyglądu dokumentu musi prowadzić do ręcznego przeformatowania po kolei i z osobna każdego akapitu — brrr…
Na szczęście nie jest aż tak źle: nie ma żadnej istotnej przeszkody dla automatyzacji tego procesu. Zarządzanie całością dokumentu okaże się łatwe, o ile wyglądu poszczególnych akapitów (lub innych fragmentów tekstu) nie będziemy określać bezpośrednio, tylko przez odpowiedni styl.
Stosowanie stylów polega na określeniu własności poszczególnych elementów struktury tekstu, np: tytuły rozdziałów mają być wycentrowane, złożone pismem stopnia 1,2 razy większego od wielkości podstawowej, odmiany półgrubej, kroju Helvetica. Informacje te przypisujemy nie bezpośrednio każdemu tytułowi rozdziału z osobna, ale samemu pojęciu „tytułu rozdziału”, które z kolei stosujemy do odpowiednich fragmentów tekstu. Zmiana parametrów stylu tytułu rozdziału spowoduje, że wszystkie tego typu elementy dokumentu automatycznie dopasują swój wygląd do nowych żądań.
Przykłady zastosowań własnych stylów to np.:
styl pytanie i styl odpowiedź w wywiadzie
(np. dla uzyskania na przemian akapitów złożonych kursywą i antykwą,
z odmiennymi wcięciami, odstępami i sposobami wyrównywania);
style nowy materiał, zadanie, wskazówka i uwaga w podręczniku;
style informacja, komentarz, streszczenie i tekst sponsorowany w gazecie itp.
Przykładowy dialog z przedstawionych wyżej ilustracji moglibyśmy schematycznie zapisać w poniższej postaci.
<rozmowa> <wypowiedz osoba="pierwszy">Posmutniałaś. Pozwól, że zaśpiewam ci piosenkę, żeby cię pocieszyć.</wypowiedz> <wypowiedz osoba="drugi">Czy to bardzo długa piosenka?</wypowiedz> <wypowiedz osoba="pierwszy">Jest długa, ale jest bardzo, bardzo piękna. Każdemu, kto usłyszał mnie śpiewającego ją… albo napływały łzy do oczu, albo…</wypowiedz> <wypowiedz osoba="drugi">Albo co?</wypowiedz> <wypowiedz osoba="pierwszy">Albo nie napływały. Nazwa tej piosenki nazywa się Rybie Oczy.</wypowiedz> <wypowiedz osoba="drugi">To znaczy, tak się nazywa ta piosenka?</wypowiedz> <wypowiedz osoba="pierwszy">Nie, nie rozumiesz. Tak się nazywa jej nazwa. A nazwa brzmi Staruszek.</wypowiedz> <wypowiedz osoba="drugi">Więc powinnam była powiedzieć: „Tak się nazywa ta piosenka”?</wypowiedz> <wypowiedz osoba="pierwszy">Nie, nie powinnaś była, to zupełnie inna sprawa! Piosenka nazywa się Sposoby i Drogi; ale tak się tylko nazywa, wiesz!</wypowiedz> <wypowiedz osoba="drugi">W takim razie cóż to jest za piosenka?</wypowiedz> <wypowiedz osoba="pierwszy">Właśnie zbliżałem się do tego. Jest to piosenka O siedzącym na furtce, a melodia jest moim własnym wynalazkiem.</wypowiedz> </rozmowa>
Jej elementy rozmowa i wypowiedz (z atrybutem osoba
przyjmującym jedną z wartości: pierwszy lub drugi)
muszą wiązać się z odpowiednimi sposobami (stylami) formatowania.
Nazwy elementów ustaliliśmy dowolnie, biorąc za wzór słowa z języka potocznego,
ale używać ich trzeba z żelazną konsekwencją.
Przedstawiony powyżej wzorzec i sposób rozumowania są z logicznego punktu widzenia bez zarzutu. Na naszych oczach wchodzą do powszechnego użytku nowoczesne, elastyczne języki opisu dokumentów, wywodzące się wprost z XML. Przy ich zastosowaniu nawet dosłowna realizacja naszego schematu nie przysparza najmniejszych kłopotów.
Przykład dokumentu XML, w którym abstrakcyjne znakowanie jest interpretowane za pomocą zestawu stylów
Przykład ten jest opisany za pomocą trzech oddzielnych składników: pierwszy z nich (definicja typu dokumentu) objaśnia zasady budowy rozmowy jako gatunku dokumentu i jest wspólny dla wszystkich dokumentów danego gatunku — czyli w tym wypadku rozmów. Drugi (arkusz stylów) określa reguły prezentacji rozmów i jest wspólny dla wszystkich dokumentów tego typu opracowywanych w danym ośrodku (np. w redakcji, w zespole roboczym, przez jednego autora itp.). Składnik trzeci (czyli sam dokument) zawiera zapis pewnej konkretnej rozmowy, oznakowany zgodnie z konwencją przyjętą w definicji typu dokumentu (składnik pierwszy) i nie odwołuje się bezpośrednio do żadnych elementów wyglądu. Odwołuje się co prawda do zestawu stylów (składnik drugi), ale tylko raz: podając jego nazwę.
Użycie stylów jest w tym przypadku konieczne, gdyż trudno oczekiwać, by jakikolwiek automat formatujący potrafił sam z siebie interpretować elementy, których nazwy i przeznaczenie sami zaprojektowaliśmy. Użycie stylów jest także wygodne, gdyż ten sam oznakowany tekst powinien dać się przedstawiać różnymi sposobami, zgodnie z narzuconymi wymaganiami, które przecież mają prawo się zmieniać.
Jednak próba dosłownej realizacji tego pomysłu w języku HTML napotyka na opór: HTML nie zezwala definiować nowych elementów (poleceń) znakowania.
Język XHTML doskonale współpracuje z mechanizmami definiowania i stosowania stylów. Jedyne co nas ogranicza, to konieczność korzystania z gotowego zestawu znaczników, który można rozszerzyć za pomocą mechanizmu klas. Efekty użycia stylów w dokumentach XHTML przeanalizujemy, oglądając kilka zamieszczonych niżej przykładów.
| styl 1 | styl 2 | styl 3 |
| styl 4 | styl 5 | styl 6 |
| styl 7 | styl 8 | styl 9 |
Proszę także o przejrzenie ich kodu źródłowego i upewnienie się, że poszczególne pliki różnią się między sobą jedynie w obrębie definicji stylów.
Dotyczy to także przypadku zilustrowanego w kolejnym przykładzie.
Przykład dokumentu XHTML ze znakowaniem logicznym zamaskowanym przez zestaw stylów
Nie wygląda on efektownie i można by sądzić, że tekst został w nim źle oznakowany. Lektura pliku źródłowego wykaże jednak, że wszystkie fragmenty dokumentu są oznakowane identycznie, jak w poprzednich przykładach. Jedyną (chociaż ważną) różnicą jest całkowite ujednolicenie stylów zarządzających wyglądem poszczególnych elementów. Zróżnicowanie stylów odpowiadających tym elementom, klasom i ich kombinacjom spowoduje natychmiastową poprawę czytelności i estetyki tego dokumentu, bez żadnej modyfikacji jego zasadniczej treści. Mamy więc do czynienia z pracą niedokończoną (czy może raczej przewrotnie zakamuflowaną), ale pozbawioną błędów konstrukcyjnych — podobną do poprawnie zaprojektowanego budynku, pozostawionego w stanie surowym.
Dla porównania zamieszczam również antyprzykład, czyli próbkę dokumentu oznakowanego źle.
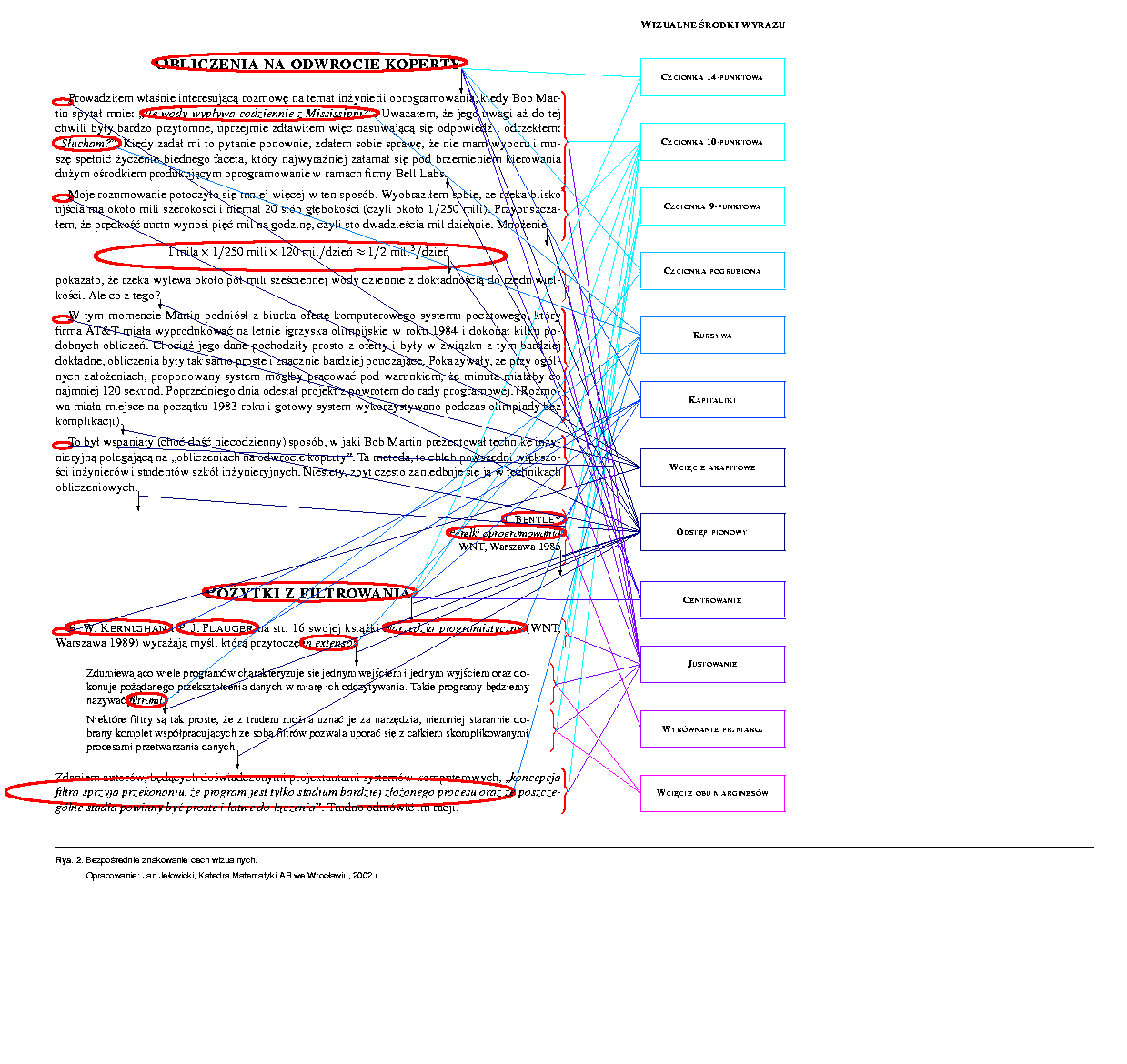
Przykład dokumentu HTML z oznakowaniem wizualnym
Antyprzykład przypomina budynek, który pomalowano i wyposażono w armaturę przed wykonaniem instalacji. Co prawda tekst wygląda schludnie, ale każda zmiana wyglądu będzie wymagała wiele pracy. Jest to przykład prowizorycznego działania; takich technik należy unikać!
Jeżeli nie umieścimy w dokumencie żadnej informacji o stylach, program formatujący zastosuje style domyślne do wszystkich elementów znakowania.
W wielu sytuacjach — zwłaszcza wtedy, kiedy ostatecznej redakcji dokumentu ma dokonać ktoś inny — postać domyślna jest w zupełności wystarczająca. Trzeba się tylko umówić co do nazw stylów i zasad ich stosowania.
Zasady stosowania stylów w dokumentach HTML mogą wymagać pewnego komentarza. Pełne udokumentowanie opisu stylów kaskadowych wykracza poza zakres naszego kursu jako zbyt techniczne. Zawsze jednak możesz stosować gotowe style, korzystając z istniejących przykładów, a także tworzyć własne style, modyfikując te przykłady.
W ramach dotychczasowej dyskusji podaliśmy tylko jeden — co prawda obszerny — realistyczny przykład zastosowania stylów oraz omówienie, mające charakter przykładu przejaskrawionego. Dalej zamieszczamy jeszcze kilka innych przykładów. Mogą one zachęcić do twórczego korzystania z tego narzędzia w codziennej pracy. Mimo, że zrealizowane przy użyciu HTML, przedstawione w nich idee są na tyle ogólne, że dają się zastosować praktycznie w dowolnym współczesnym środowisku budowy dokumentów.
Koncepcja stylów pozwala centralnie sterować warstwą redakcyjną dokumentu. Spróbujmy na chwilę wznieść się na nieco wyższy poziom: zamiast centralnego zarządzania prezentacją jednego dokumentu, możemy myśleć o zarządzaniu całą ich kolekcją. Jest to możliwe pod warunkiem, że ten sam zestaw stylów będzie dostępny dla wielu dokumentów naraz — bez konieczności kopiowania stylów z jednego pliku do drugiego. Na przykład całe bieżące opracowanie — tzn. większość jego rozdziałów — korzysta z pewnego niewielkiego zestawu wspólnych stylów, opisanych w jednym odrębnym pliku, wspólnym dla wszystkich dokumentów. Nie będziemy podawać szczegółów; odpowiedni wpis znajduje się w nagłówku większości rozdziałów (w pliku źródłowym dokumentu, który teraz czytasz, znajdziesz go w wierszu piętnastym). Jeżeli masz ochotę, to sprawdź ten wpis i zawartość wskazanego w nim pliku arkusza stylów; ten sam plik arkusza stylów możesz obejrzeć na miejscu.
W edytorach użytkowych, takich jak Corel Word Perfect, Microsoft Word lub OpenOffice Writer, style można tworzyć na potrzeby bieżącego dokumentu i przechowywać w jego pliku. Jednak, podobnie jak w przypadku zewnętrznych arkuszy stylów, typowe style warto definiować i przechowywać centralnie. Do tego celu służą wzorce dokumentów, zwane szablonami. Szablon stanowi wstępny szkielet dokumentu określonego typu i jest wyposażony we wszystkie style niezbędne do rozbudowy dokumentu. Szablony można modyfikować, zmieniając parametry stylów standardowych (w tym np. style tytułów) lub tworząc nowe style.
Przy pracy z edytorem wizualnym może być przydatne rozróżnienie między
stylami akapitowymi (lub blokowymi, ang. block),
odnoszącymi się do całych bloków tekstu, a stylami znakowymi
(lub wierszowymi, ang. inline), odnoszącymi się do pojedynczych znaków
lub ciągów znaków. I tak np. pojęciom „akapit”, „równanie”,
„wyliczenie”, „element wyliczenia” zazwyczaj odpowiadają style blokowe,
zaś pojęcia takie, jak „cytat”, „przenośnia”, „ważny termin”,
„znacznik wyliczenia”, „nazwa zmiennej”
znajdują zazwyczaj odzwierciedlenie w stylach znakowych.
Czytelnik najprawdopodobniej zna już to rozróżnienie; odpowiada ono z grubsza różnicy
między elementami div i span języka HTML.
Style przeznaczone dla poszczególnych elementów mogą zależeć od siebie. We wszystkich przytoczonych przez nas przykładach style tworzą kaskadę: wiele oddzielnych definicji poszczególnych cech jednego stylu uzupełnia się nawzajem. W zintegrowanych środowiskach przetwarzania dokumentów style najczęściej są zorganizowane w postaci drzewa: istnieje główny styl domyślny, a każdy inny styl jest jego „potomkiem”. Styl zależy od stylu nadrzędnego (rodzicielskiego) w tym sensie, że przejmuje od niego wszystkie cechy, których opisu nie zawiera jego definicja.
Naucz się używać stylów. Pod koniec pracy może Ci się wydać, że już nie warto. Mimo wszystko twierdzę, że jednak warto: choćby po to, żeby nie napracować się jak wariat przy zmianie szaty graficznej Twojej pracy. I żeby w następnej pracy nie robić wszystkiego od nowa…
Twoja praca może być unikalna pod względem treści, ale jej ramowa postać prawie na pewno jest typowa. Tysiące ludzi pisały i będą pisać podobne dokumenty, więc prawdopodobnie ich elementy składowe znalazły odbicie w gotowych arkuszach stylów. Najpierw sprawdź, czy Twoje oprogramowanie dysponuje stylami pasującymi do Twoich potrzeb. Jeżeli znajdziesz taki styl, ale proponowane w nim cechy tekstu nie odpowiadają Twoim szczegółowym wymaganiom, to zmodyfikuj je. Jeżeli odpowiedniego stylu nie znajdziesz, to nie wahaj się z wprowadzeniem nowego stylu.
Na zakończenie odeślemy do jeszcze jednego przykładu dokumentu. Został on zrealizowany za pomocą środowiska zintegrowanego OpenOffice Writer i ma za zadanie wskazać możliwości postępowania przy logicznym projektowaniu dokumentów w środowiskach użytkowych.
Przed końcem należałoby wspomnieć jeszcze o odpowiednim traktowaniu wyrażeń matematycznych. W wielu środowiskach edycji dokumentów wyrażenia matematyczne wprowadza się za pośrednictwem specjalnego edytora (często jest to osobny program współpracujący z procesorem tekstów). W środowisku wyposażonym w edytor równań jego użycie jest jak najbardziej wskazane. Jeżeli chcemy postępować zgodnie z zasadami znakowania logicznego, traktujmy edytor równań jako narzędzie nadające tekstowi właściwość „jestem wyrażeniem matematycznym”. Na tej podstawie edytora równań będziemy używać dlatego, że dane wyrażenie (nawet jeśli składa się z jednej litery) jest wyrażeniem matematycznym, a nie dlatego, że dane wyrażenie jest zbyt skomplikowane, byśmy potrafili przedstawić je innymi środkami.
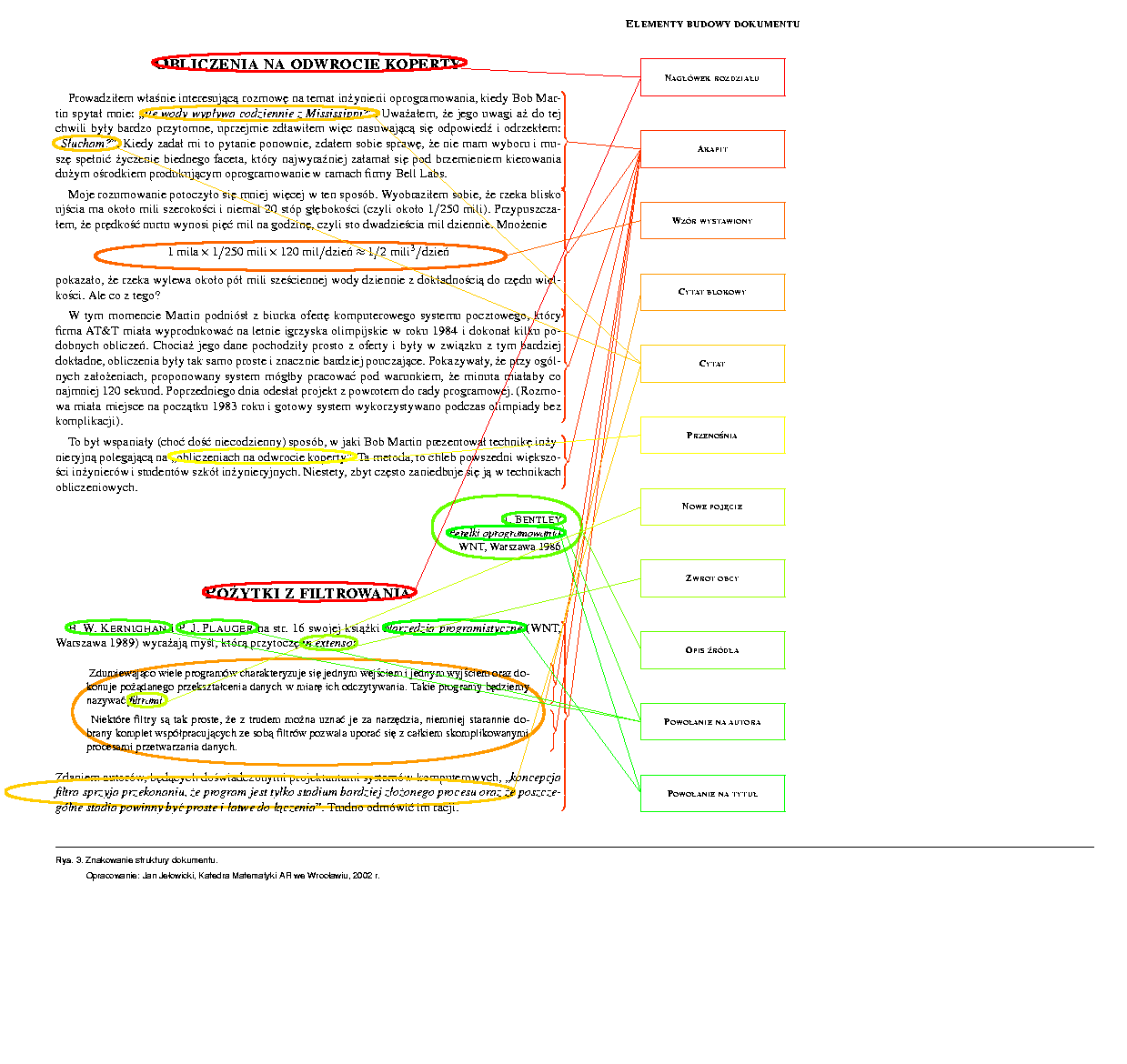
Zasady poprawnego projektowania i tworzenia dokumentu z zastosowaniem stylów zebrałem w osobnej tabeli, będącej podsumowaniem omówionych wyżej zagadnień.
 (rysunek dostępny w postaci pliku gif, PostScript lub PDF) |
Stadium wstępne. Treść przekazu słownego: ciąg znaków niesformatowanego tekstu (jedna warstwa informacyjna). |
||
| Formatowanie strukturalne: tak robimy | Formatowanie wizualne: tego unikamy | ||
|---|---|---|---|
| 1. Znakowanie struktury |
Znaczniki odzwierciedlają rolę, jaką ma spełniać w dokumencie objęty przez nie blok. Znakowanie strukturalne wynika z intencji autora i pozostaje niezmienne. | 1. Znakowanie cech wizualnych |
Cechy wyglądu przypisane bezpośrednio blokowi tekstu nie mają związku przyczynowo-skutkowego z funkcją spełnianą przez ten blok. Każda potrzeba zmiany wyglądu dokumentu spowoduje konieczność zmiany znakowania. Po kilku nieuważnych próbach dokument prawdopodobnie nabierze niejednolitego wyglądu. |
 (rysunek dostępny w postaci pliku gif, PostScript lub PDF) |
Dwie warstwy informacji (treść, struktura). Cechy wizualne przyszłego dokumentu nie są jeszcze określone. | ||
| 2. Precyzowanie szczegółów wyglądu |
Określamy, jak mają wyglądać wyróżnione wcześniej elementy dokumentu. Przy określaniu szczegółów wyglądu kierujemy się zwyczajami, narzuconymi ograniczeniami i własnymi upodobaniami. Ten etap jest niezależny od poprzednich i może obejmować przygotowanie zestawu stylów. | ||
 (rysunek dostępny w postaci pliku gif, PostScript lub PDF) |
Trzy warstwy informacji (treść, struktura, zasady wizualizacji). |  (rysunek dostępny w postaci pliku gif, PostScript lub PDF) |
Dwie warstwy informacji (treść, wygląd). Zapis dokumentu nie zawiera oznakowania struktury. Chaos informacyjny! |
| 3. Zastosowanie stylów |
Styl, czyli wygląd przypisany danemu elementowi znakowania obowiązuje domyślnie w jego obszarze, uwidoczniając rolę spełnianą przez fragment tekstu. Profesjonalne środowiska edycji mają opracowane gotowe zestawy stylów (szablony) dla najczęściej spotykanych typów dokumentów. | ||
 (rysunek dostępny w postaci pliku gif, PostScript lub PDF) |
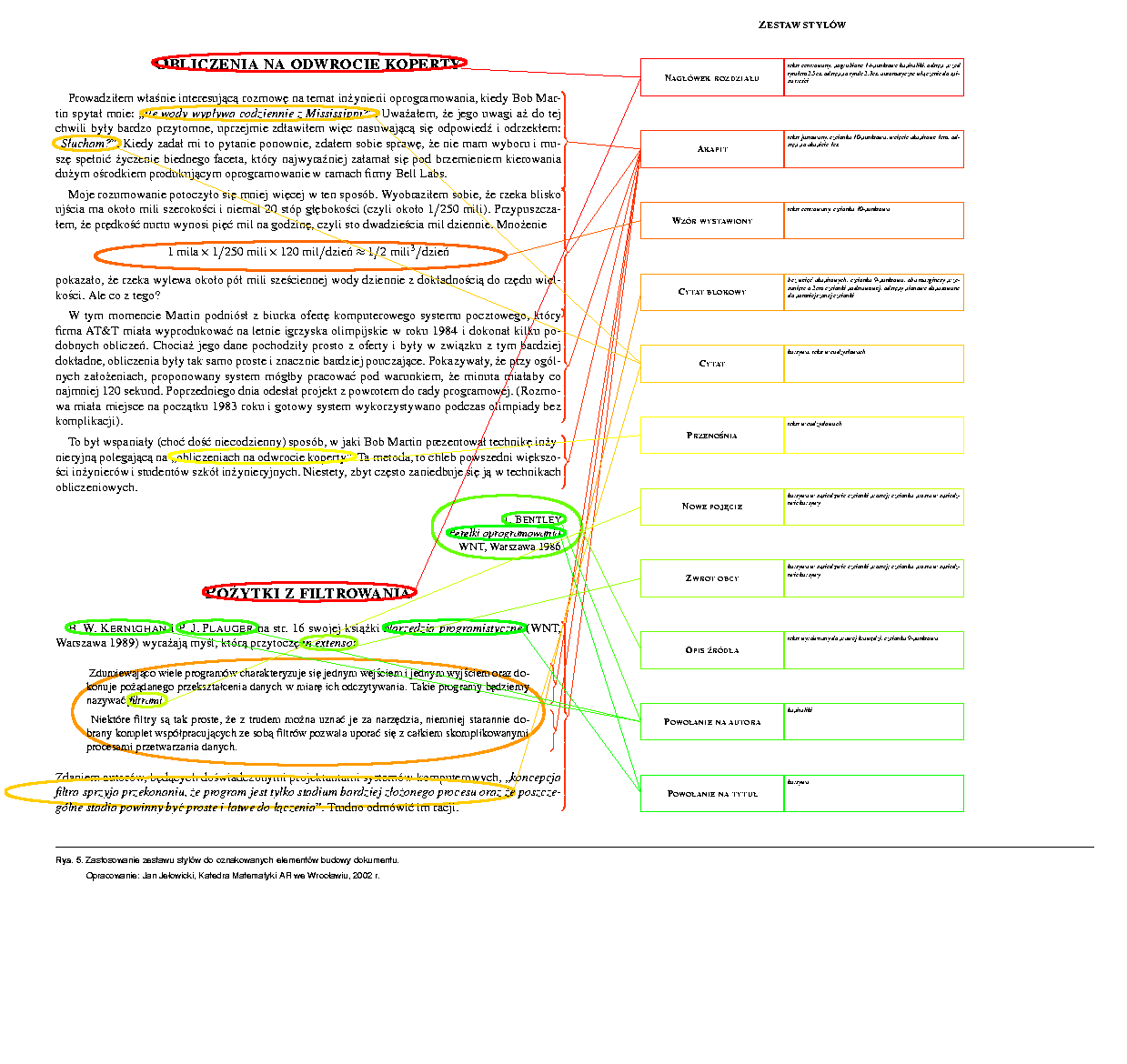
Zestaw stylów nadaje postać wizualną poprawnie zaprojektowanemu dokumentowi. Trzy warstwy informacji (treść, struktura, wygląd). | ||
| 4. Przygotowanie wydruku |
Zmiana graficznego projektu wydruku spowoduje konieczność zmian definicji stylów. Znaczniki w treści dokumentu nie będą wymagać zmian, bo nie zmienia się układ logiczny dokumentu. Praca nie wymaga wertowania całego dokumentu, tylko zmiany wpisów dotyczących zastosowanych stylów. | 2. Przygotowanie wydruku |
Mimo, że dokument jest jednorazowo przygotowany do wydruku, nie nadaje się do modyfikacji. Zmiana graficznego projektu wydruku spowoduje konieczność zmiany znakowania. Praca wymaga mozolnego przeglądania całego dokumentu. |
 (rysunek dostępny w postaci pliku gif, PostScript lub PDF) |
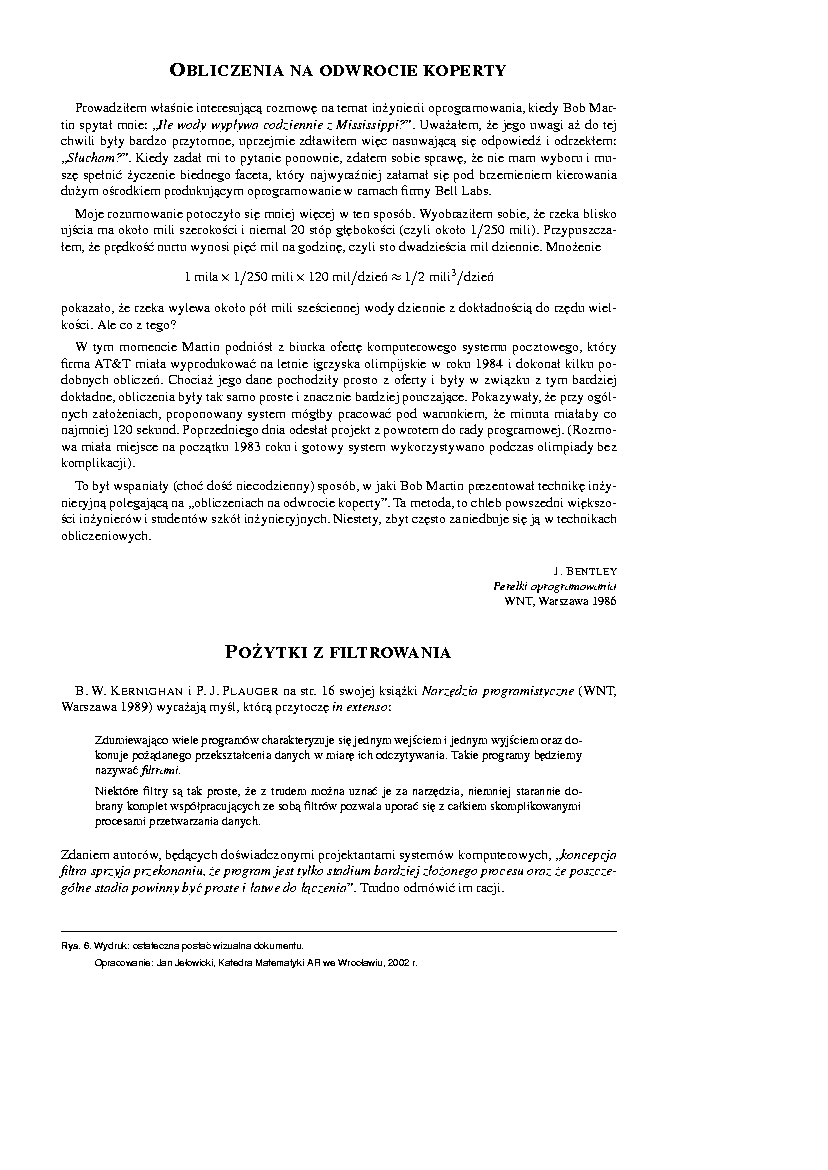
Stadium końcowe. Wydruk: postać wizualna zapisana na trwałym nośniku, czyli obrazek do czytania. |
||
 (rysunek dostępny w postaci pliku gif, PostScript lub PDF) |
|||